
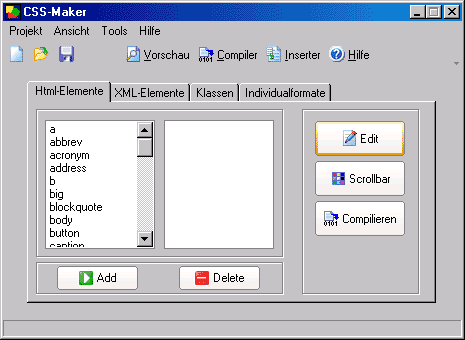
Das Hauptformular ist leicht zu überschauen. Links befinden sich die Tags und rechts die Klassen. Die Tags sind in dieser Version noch begrenzt und vorgegeben. Sollte hier Bedarf an VerΣnderungen sein, werde ich ein Editieren dieser momentanen Liste erm÷glichen. Die Klassen sind eigenstΣndig. Den Namen und die dazugeh÷rigen Eigenschaften legen Sie selbst fest.

Um ein Element oder eine Klasse in seinen Eigenschaften definieren zu können, muss man selbiges hinzufügen. Dafür einfach den Add-Button betätigen und schon ist┤s passiert.
Nun kann man jedes Element/Klasse, die hinzugefⁿgt worden sind, einfach anklicken und per Edit-Button oder per F5-Taste in den Editier-Modus verfrachten.
Will man ein Element/Klasse l÷schen, ist dass natⁿrlich auch möglich. Allerdings verliert man dann alle gemachten Einstellungen. Aber darauf weisst Sie das Program dann auch nochmal hin. Wenn Sie eine erstellte Klasse oder XML-Element ganz und gar aus Deinem Projekt entfernen wollen, selektieren Sie die Klasse, das Element und drücken den Delete-Button rechts unten. Auch hierbei gehen sämtliche Informationen verloren.
Da die Scrollbar-Eigenschaften dem Html-Element "Body" zugewiesen werden, ist es erforderlich, dieses Element hinzufⁿgen. Da man das auch mal vergessen kann, ist realisiert, dass dies automatisch hinzugefⁿgt wird.
Wichtig: Die Scrollbar-Befehle benötigen mindestens folgende Browser ==> InternetExplorer 5.xx